1. 简要描述
- 此为小程序插件,插件名称“人脸活体识别SDK”,功能包含人脸活体检测和个人身份验证;
- 人脸身份验证使用的是公安一所的信息库;
- 插件被小程序集成,因此小程序上架审核会有一定机率被拒绝,建议使用小程序跳转版本;



2. 人脸核身小程序
- 除了插件版本,我们也提供小程序版本,通过跳转到小程序方式完成身份验证,可以降低自身小程序上架被拒绝的风险;小程序接口文档如下:
https://doc.shargoodata.com/docs/face/face-1f80qs1eb25f33. 使用前须知
- 查看本文档前,建议先阅读《小程序插件文档》
https://developers.weixin.qq.com/miniprogram/dev/framework/plugin/using.html- 注册商户号和订阅对应的功能服务
https://plugin.shargoodata.com
4. 使用插件
1) app.json 中增加声明引入插件
2) 小程序页面js文件头部引入插件{
"pages": [],
"plugins": {
"shargoodata": {
"version": "2.6.1",(请填写最新插件版本号,可在插件基本信息-更新记录中查看)
"provider": "wxe83fe5a4f77efb58" (此ID不能填错,直接复制即可)
}
}
}let plugin = requirePlugin('shargoodata')
Page({
xxxx
})1) pages.json 中增加声明引入插件
2) 小程序页面vue文件<script></script>引入插件{
"pages": [],
"plugins": {
/** 插件名称 */
"shargoodata": {
"version": "2.6.1", (请填写最新插件版本号,可在插件基本信息-更新记录中查看)
"provider": "wxe83fe5a4f77efb58" (此ID不能填错,直接复制即可)
}
}
}<script>
var plugin = requirePlugin('shargoodata')
export default {
}
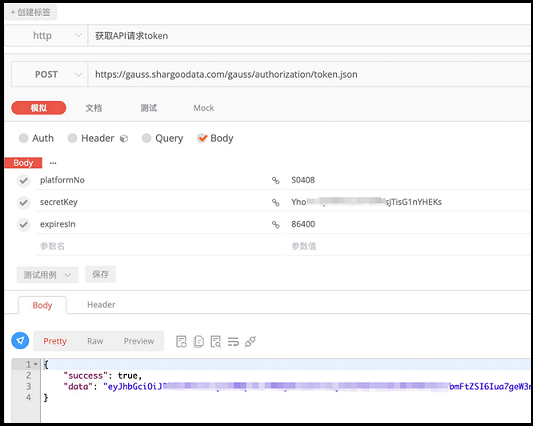
</script>5. 获取 token
服务端获取方法(推荐使用):
请求URL:
接口地址:https://gauss.shargoodata.com/gauss/authorization/token.json
请求方式:POST
数据类型:x-www-form-urlencoded请求参数:
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| platformNo | 是 | string | 填写商户号,在学谷官网注册:https://plugin.shargoodata.com |
| secretKey | 是 | string | 密钥 |
| expiresIn | 是 | long | token有效期,单位(秒),建议设置不超过300(5分钟),定时轮换token;最大限制2592000(30天) |

响应结果:
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | boolean | 是否成功获取到token,true:成功,false:失败; |
| data | string | token |
| error_code | string | 错误代码 |
| message | string | 描述 |
附:小程序前端获取方法(仅供参考):
wx.request({
url: 'https://gauss.shargoodata.com/gauss/authorization/token.json',
data: {
platformNo: 'xxx', // 填写[学谷智能]商户号,如S0001,请到注册邮箱查看;
secretKey: 'xxx'
},
dataType: 'JSON',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function(res) {
console.log(res)
}
})接口返回结果实例:
{
data: "" // 返回的token
outside_no: null
success: true
}6. 选择服务类型
1) 人脸核身
功能:通过人脸识别完成真实性判断和个人身份信息的一致性校验
(须订购“人脸核身插件”服务 )
/** wxml **/
<button bindtap="handleClickBtn">身份验证</button>/** js **/
handleClickBtn() {
plugin.ocrStart({
token: '', // token
platformNo: 'xxx', // 填写[学谷智能]商户号,如S0001,请到注册邮箱查看;
orderNo: 'xxx', // 订单号(必填),商户自主生成,不能重复
urlType: 'tabBar', // 如果是跳转到tabBar页面,需填写此项,普通页面不需要填
url: '', // 完成插件后跳转到此页面(如果没有新的页面要跳转,不填或者不传即可)
extraInfo: {
idName: '小王'
idNumber: '1000000XXXXX',
isShowCamera: true // true是默认参数
},
success: res => {
console.log(res) // 插件的最终返回结果
}
})
<!-- 跳转至插件页面 -->
wx.navigateTo({
url: 'plugin-private://wxe83fe5a4f77efb58/pages/authorize/index?type=face'
})
}返回结果实例
success: 请求执行状态,true-执行成功, false-执行失败
{
"success": true,
"data": {
"code": "200",
"msg": "验证通过"
}
}
{
"success": true,
"data": {
"code": "406",
"msg": "身份证号与姓名不匹配"
}
}
返回参数说明:
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| success | 是 | boolean | 是否执行成功,true:执行成功,扣费;false:执行不不扣费 |
| data | 否 | json | 文本信息 |
| code | 否 | string | 校验信息 |
success为true时,data取值说明
| code码 | 说明 |
|---|---|
| 200 | 验证通过 |
| 405 | 照片不匹配 |
| 404 | 库中无此号 |
| 403 | 相片质量校验不合格 |
| 406 | 身份证号与姓名不匹配 |
| 401 | 活体验证不通过 |
| 400 | 无效的参数 |
| 402 | 无效的证件 |
| 500 | 输入图片无法处理;通道异常; |
success为false时,error_code报错码枚举:
| code码 | 说明 |
|---|---|
| 400 | image图片不可为空 |
2) 人脸活体验证
功能:通过人脸识别判断操作人的真实性
(须订购“人脸活体插件”服务)
/** wxml **/
<button bindtap="handleClickBtn">人脸检测</button> /** js **/
handleClickBtn() {
plugin.ocrStart({
token: '', // token
platformNo: 'xxx', // 填写[学谷智能]提供的商户号,如S0001,请查看注册邮箱;
orderNo: 'xxx', // 订单号(必填),由商户生成,不能重复
urlType: 'tabBar', // 如果是跳转到tabBar页面,需填写此项,普通页面不需要填
url: '', // 完成插件后跳转到此页面(如果没有新的页面要跳转,不填或者不传即可)
extraInfo: {
isShowCamera: true
},
success: res => {
console.log(res) // 插件的最终返回结果
}
})
<!-- 跳转至插件页面 -->
wx.navigateTo({
url: 'plugin-private://wxe83fe5a4f77efb58/pages/authorize/index?type=face'
})
}返回结果实例
{
"success": true,
"data": {
"code": "200",
"msg": "验证通过"
}
}
{
"success": true,
"data": {
"code": "401",
"msg": "活体验证不通过"
}
}
{
"success": false,
"error_code": "400",
"message": "image图片不可为空"
}3) 身份证OCR识别
功能:检测身份证正反面并识别图中文字
(须订购 “身份证ocr插件”服务)
/** wxml **/
<button bindtap="handleClickBtn">身份证</button>/** js **/
handleClickBtn() {
plugin.ocrStart({
token: '', // token
platformNo: 'xxx', // 填写[学谷智能]商户号,如S0001,请到注册邮箱查看;
orderNo: 'xxx', // 订单号(必填),商户自主生成,不能重复
urlType: 'tabBar', // 如果是跳转到tabBar页面,需填写此项,普通页面不需要填
url: '', // 完成插件后跳转到此页面(如果没有新的页面要跳转,不填或者不传即可)
success: res => {
console.log(res) // 插件的最终返回结果
}
})
<!-- 跳转至插件页面 -->
wx.navigateTo({
url: 'plugin-private://wxe83fe5a4f77efb58/pages/authorize/index?type=idCard'
})
}正确返回结果实例
{
success: true,
data: {
data: [{"title":"姓名","value":"张三"},{"title":"身份证号","value":""},{"title":"性别","value":"男"},{"title":"民族","value":"汉"},{"title":"出生日期","value":""},{"title":"地址","value":""},{"title":"签发机关","value":""},{"title":"有效期限","value":""}]
imgList: ['wxfile://xxx.png', 'wxfile://xxx.png']
}
}错误返回结果实例
{
success: false,
msg: '人像面错误:参数不合法'
}
{
success: false,
msg: 国徽面错误:参数不合法'
}7. 查询接口:服务端查询“人脸核身”的处理结果
除了前端返回处理结果,系统也提供服务端查询接口,便于商户通过服务端获取处理结果和照片;
请求URL:
https://gauss.shargoodata.com/gauss/mp/ocr/query表头:
| 参数名 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| token | String | 无 | 是 | token |
表体:
| 参数名 | 类型 | 默认值 | 是否必填 | 说明 |
|---|---|---|---|---|
| platformNo | String | 无 | 是 | 商户号 |
| body | String | 无 | 是 | 订单号,之前的orderNo |
返回信息
| 字段 | 类型 | 说明 |
|---|---|---|
| success | boolean | true代表执行成功,扣费 |
| data | object | code,msg,image(base64形式,人脸照片) |
success为true时,code取值说明
| code码 | 说明 |
|---|---|
| 200 | 验证通过 |
| 405 | 照片不匹配 |
| 404 | 库中无此号 |
| 403 | 相片质量校验不合格 |
| 406 | 身份证号与姓名不匹配 |
| 401 | 活体验证不通过 |
| 400 | 无效的参数 |
| 402 | 无效的证件 |
| 500 | 输入图片无法处理 |
| 502 | 识别请求异常 |
success为false时,error_code报错码枚举:
| code码 | 说明 |
|---|---|
| 509 | 结果记录未查到 |
8. 常规故障处理:
1)Q:页面测试一直提示“拼命加载中”
A:因开发者工具真机调试缺乏部分api,因此人脸识别暂时不支持 真机预览 ,只能用 真机调试 , 请勿使用小程序开发者工具的 真机预览 功能进行调试;建议直接编译到手机运行,或者在有摄像头的电脑上进行调试。2)插件并不是每次跳转都会跳到用户传入的url去,当且仅当插件中没有出现错误的时候(比如传入的商户号错误,或者token无效),
正常情况下,插件调用的是wx.redirectTo跳转指定url,如果是tabBar页面,需填写urlType为tabBar3)当您希望插件结束后跳转至新的小程序页面时,success方法中更改dom的话会导致无效,这是插件跳转小程序的一个bug;
解决方法为:success回调方法中保存插件传来的值到全局变量中,然后在onload中使用此全局变量修改dom(如果插件没有跳转到新的小程序页面,即url不传的话,此问题将不会存在)4)Q:提示“你暂时不具备此资质”;
A:检查一下extraInfo里的isshowcamera这个字段的参数值是true还是false,把这个值改成true可正常使用;5)Q:上传到体验版或者线上,提示“验证签名失败”;
A:在小程序公众平台的服务器配置这里,把获取token的网址配置一下;网址为:
https://gauss.shargoodata.com,然后删除小程序重新进去就可以了;6)Q:开发工具上可以,为什么发布到体验版就不行了?
A:在小程序公众平台的服务器配置这里,把获取token的网址配置一下;网址为:https://gauss.shargoodata.com,然后删除小程序重新进去就可以了;
9. 扫码体验:

10. 客服咨询:
手机号:15068737550
微信:

