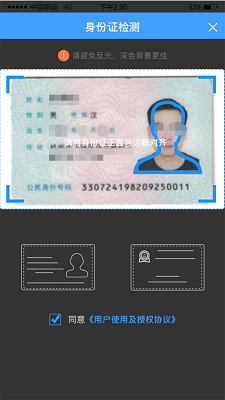
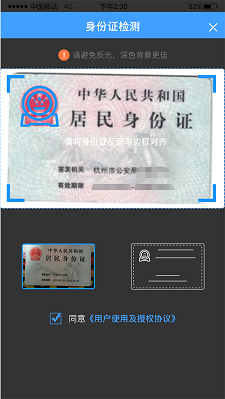
一、页面效果图


二、插件调用说明
1. 调用方式
1) app.json 中增加声明引入插件
2) 小程序页面js文件头部引入插件
{
"pages": [],
"plugins": {
/** 插件名称 */
"shargoodata": {
"version": "2.6.6", /** 请填写最新插件版本号 */
"provider": "wx441f6216f7547c91" /** 插件appId */
}
}
}let plugin = requirePlugin('shargoodata')
Page({
xxxx
})uni-app的调用方式
1) pages.json 中增加声明引入插件
2) 小程序页面vue文件引入插件
{
"pages": [],
"plugins": {
/** 插件名称 */
"shargoodata": {
"version": "2.6.6", /** 请填写插件最新版本号,可在插件更新记录查看 */
"provider": "wx441f6216f7547c91" /** 插件appId,直接复制此ID即可 */
}
}
}<script>
var plugin = requirePlugin('shargoodata')
export default {
}
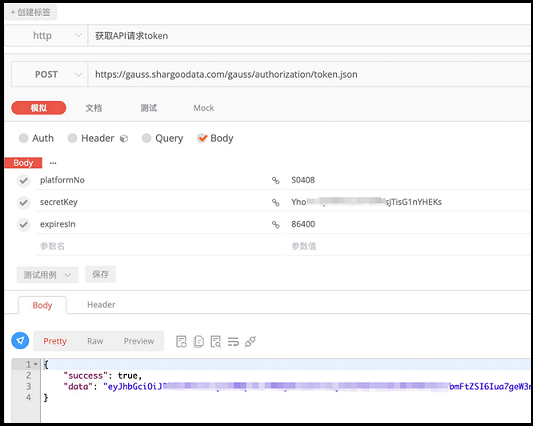
</script>2. 获取 token 的接口(建议服务端获取)
服务端获取方法(推荐使用):
请求URL:
接口地址:https://gauss.shargoodata.com/gauss/authorization/token.json
请求方式:POST
数据类型:x-www-form-urlencoded请求参数:
| 参数名 | 是否必须 | 类型 | 说明 |
|---|---|---|---|
| platformNo | 是 | string | 填写商户号,在学谷官网注册:https://plugin.shargoodata.com |
| secretKey | 是 | string | 密钥 |
| expiresIn | 是 | long | token有效期 单位(秒)不能超过30天,最大为2592000 |

响应结果:
| 参数名 | 类型 | 说明 |
|---|---|---|
| success | boolean | 是否成功获取到token,true:成功,false:失败; |
| data | string | token |
| error_code | string | 错误代码 |
| message | string | 描述 |
附:小程序前端调用方法(仅供参考):
wx.request({
url: 'https://gauss.shargoodata.com/gauss/authorization/token.json',
data: {
platformNo: 'xxx', // 此为[学谷智能]商户号,请到注册邮箱查看 )
secretKey: 'xxx'
},
dataType: 'JSON',
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function(res) {
console.log(res)
}
})接口返回结果实例:
{
data: "" // 返回的token
outside_no: null
success: true
}3. 调用插件包含的产品功能
1)调用:身份证 ocr 识别
功能:检测身份证正反面并识别图中文字
- 注意:确保已订购了 “身份证ocr” 产品
/** wxml **/
<button bindtap="handleClickBtn">身份证</button>/** js **/
handleClickBtn() {
plugin.ocrStart({
token: '', // token
platformNo: 'xxx', // 此为[学谷智能]商户号,请到注册邮箱查看; (商户号注册:https://plugin.shargoodata.com/)
orderNo: 'xxx', // 订单号(可选),用于向我们查找这一笔调用记录的情况
urlType: 'tabBar', // 如果是跳转到tabBar页面,需填写此项,普通页面不需要填
url: '', // 完成插件后跳转到此页面(如果没有新的页面要跳转,不填或者不传即可)
success: res => {
console.log(res) // 插件的最终返回结果
}
})
<!-- 跳转至插件页面 -->
wx.navigateTo({
url: 'plugin-private://wx441f6216f7547c91/pages/idCard/index'
})
}身份证识别成功返回结果实例
{
success: true,
data: {
data: [{"title":"姓名","value":"张三"},{"title":"身份证号","value":""},{"title":"性别","value":"男"},{"title":"民族","value":"汉"},{"title":"出生日期","value":""},{"title":"地址","value":""},{"title":"签发机关","value":""},{"title":"有效期限","value":""}]
imgList: ['wxfile://xxx.png', 'wxfile://xxx.png']
}
}身份证识别识别错误返回结果实例
{
success: false,
msg: '人像面错误:参数不合法'
}
{
success: false,
msg: 国徽面错误:参数不合法'
}四、常规报错处理:
1)调用须知:因开发者工具真机调试缺乏部分api,因此识别暂时不支持 真机调试 ,只能用 真机预览 ; 请勿使用小程序开发者工具的 真机调试 功能进行调试,建议直接编译到手机运行,或者在有摄像头的电脑上进行调试
2)插件并不是每次跳转都会跳到用户传入的url去,当且仅当插件中没有出现错误的时候(比如传入的商户号错误,或者token无效),正常情况下,插件调用的是wx.redirectTo跳转指定url,如果是tabBar页面,需填写urlType为tabBar
3)当您希望插件结束后跳转至新的小程序页面时,success方法中更改dom的话会导致无效,这是插件跳转小程序的一个bug,解决方法为:success回调方法中保存插件传来的值到全局变量中,然后在onload中使用此全局变量修改dom(如果插件没有跳转到新的小程序页面,即url不传的话,此问题将不会存在)
4)提示“你暂时不具备此资质”;检查一下extraInfo里的isshowcamera这个字段的参数值是true还是false,把这个值改成true可正常使用;
5)上传到体验版或者线上,提示“验证签名失败”,在小程序公众平台的服务器配置那,把获取token的网址配置一下;
6)如果提示“代码包大小超过限制”,建议分包处理;
五、扫码体验:

六、客服咨询:
手机号:15068737550
- 企业微信: